Перший крок це реєстрація на такому сервісі як GitHub.com
Там будуть зберігатись наші кодіки
Хто працює на windows ставимо інший terminal
https://git-scm.com/

Terminal нам служить для того щоб запускати сайти або інші різні команди
https://github.com/WebArtWork/GitScripting - качаємо цю репо на комп'ютер, ставимо папку bin в папку свого юзера
В мене це c/Users/crack/bin
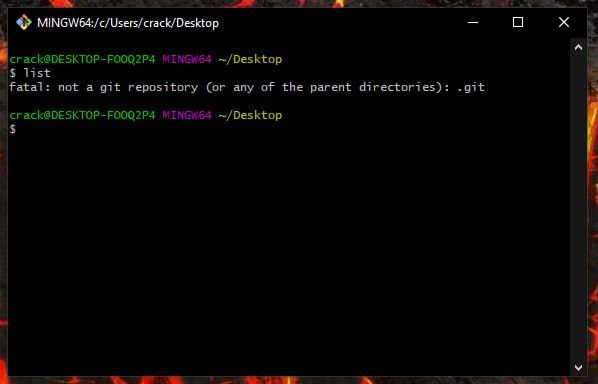
Якщо ви помістили 'bin' в папку свого юзера, то можна пробувати команду list в терміналі, вона має вибити те що в мене на скріні, якщо все чотко

Нам потрібно зрозуміти що таке ssh - https://en.m.wikipedia.org/wiki/Secure_Shell
Цей зв'язок нам потрібний щоб завантажувати наш проєкт на GitHub
По суті йде комунікація між двома компами через ssh клучі.
Ми генеруємо ключ на нашому компі, і прописуємо його в настройках GitHub.
Для того щоб згенерувати ключ, пишемо команду: gkey NAME
І далі багато раз enter :)
Далі беремо наш ключ командою: key
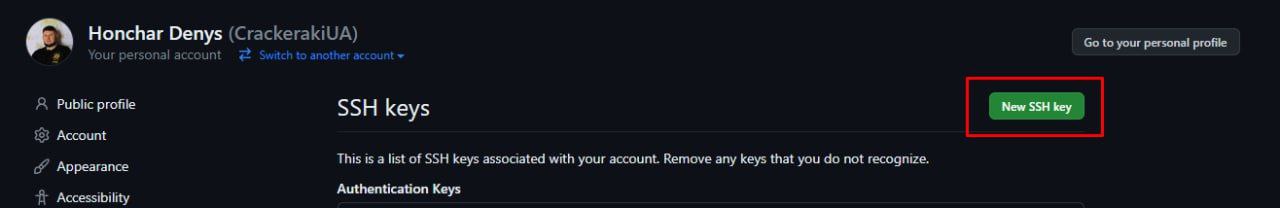
Копіруємо з термінала і вставляємо його в https://github.com/settings/keys

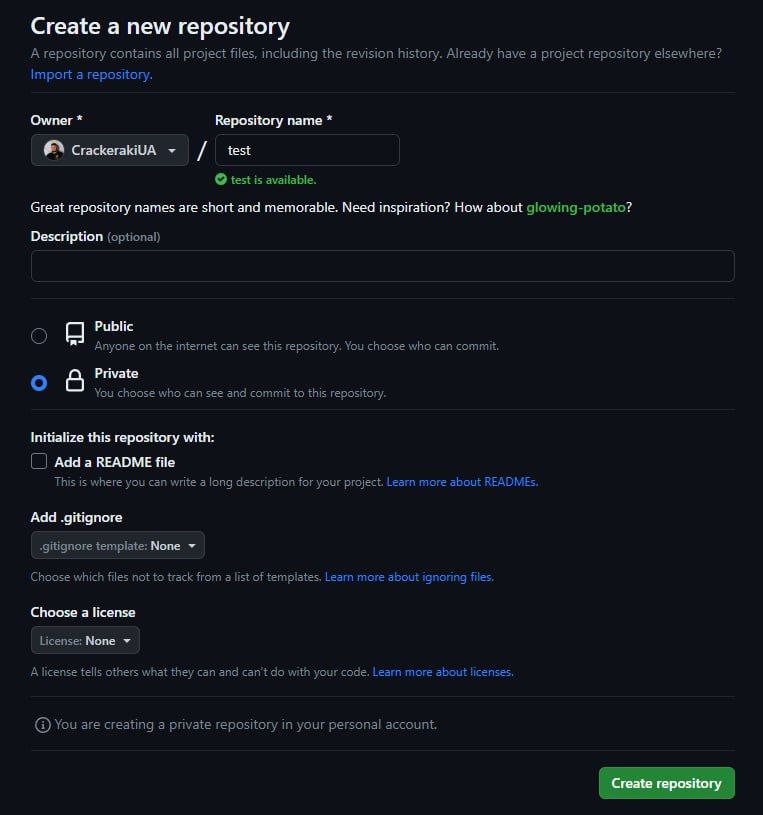
Далі створюємо свою репо на GitHub, посилання - https://github.com/new
Будь яку назву, краще приватну репу, будемо там бавитись :)

Далі в кого немає робимо робочу папку та папку нашого проєкту локально
В терміналі:
cd
mkdir work
cd work
mkdir test
cd test
Пояснення:
mkdir створює папку
cd переходить в іншу папку
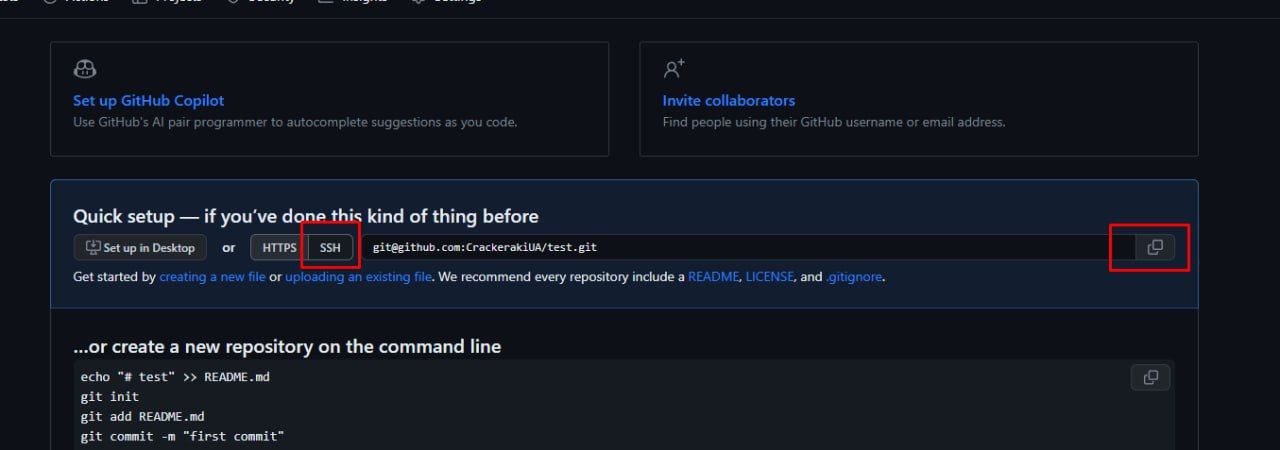
Далі вертаємось на нашу репо в GitHub, копіюємо нашу ссилку та пишемо її в терміналі:
i git@github.com:CrackerakiUA/test.git master
Таким чином з'єднуємо нашу локальну папку з GitHub

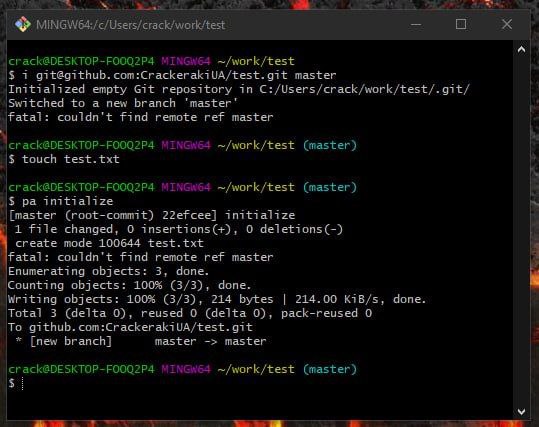
Далі для перевірки зв'язку можна через terminal створити файл і заляти його на GitHub
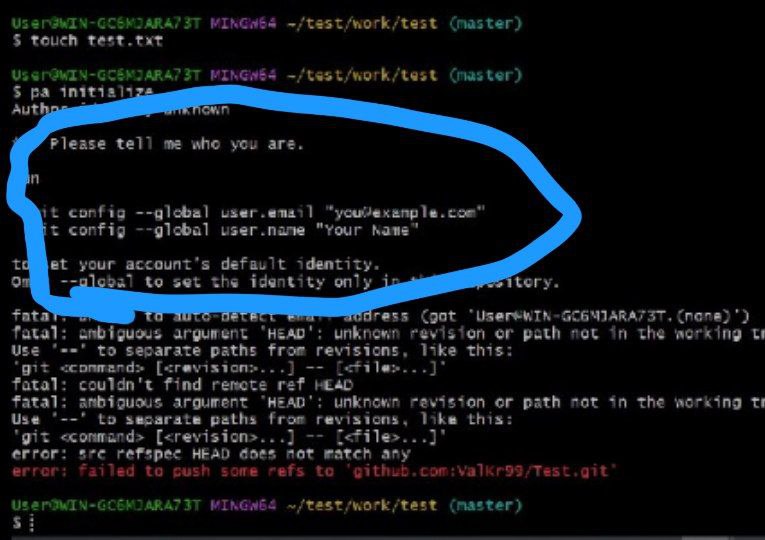
touch test.txt
pa initialize

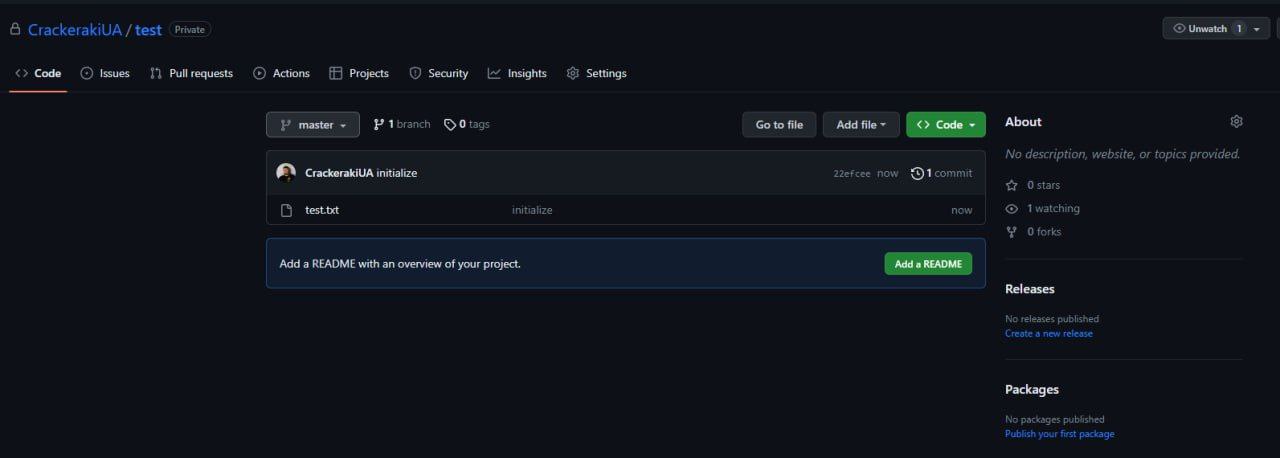
Ось який результат має бути

Якщо наплужили з командами можна просто видалити папку test і зробити це спочатку :)
Ось як це робиться через terminal:
cd
cd work
rm -rf test
Тут треба прописати свою інфу

Ще раз pa initialize
Реєструємось на trello.com
Це інструмент для планування наших проєктів :)
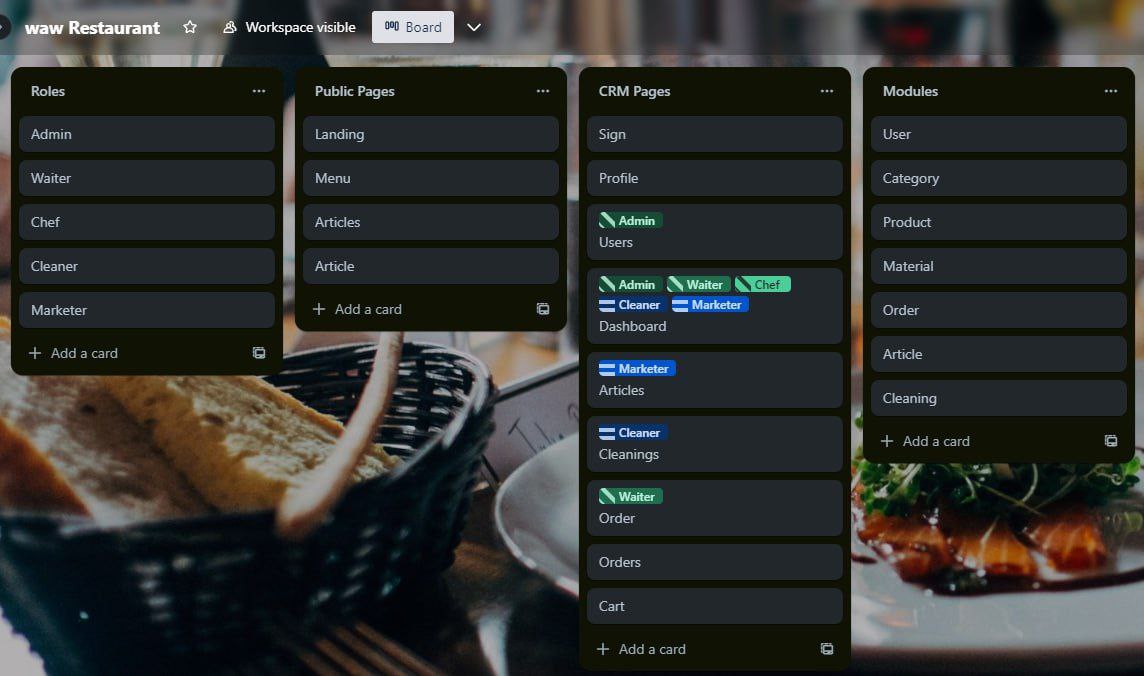
Будемо планувати.Вот силка на таблицю - https://trello.com/b/5A3PqwCD/waw-restaurant

Потренуйтесь створювати проєкти на GitHub, заливайте на ці проєкти файли через термінал. Спробуйте вдосконалити дошку трелло, пізніше будемо створювати проєкт для тої дошки яку ми доробимо.
Для початку скачаємо nodejs - https://nodejs.org/en
Версію 18, в кінці буде пропонувати chocolate, вона не погана, ставить важливі штуки на комп, але якщо вже є node 16, то можна не міняти.
Після встановлення можна перевірити командою node -v

Далі потрібно буде поставити базу даних яку ми будемо використовувати.
https://www.mongodb.com/try/download/community
Ставимо як сервіс, просто next next next :)
Далі цікавіше, ставимо наш класний framework і створюємо перший тестовий проєкт:
cd
cd work
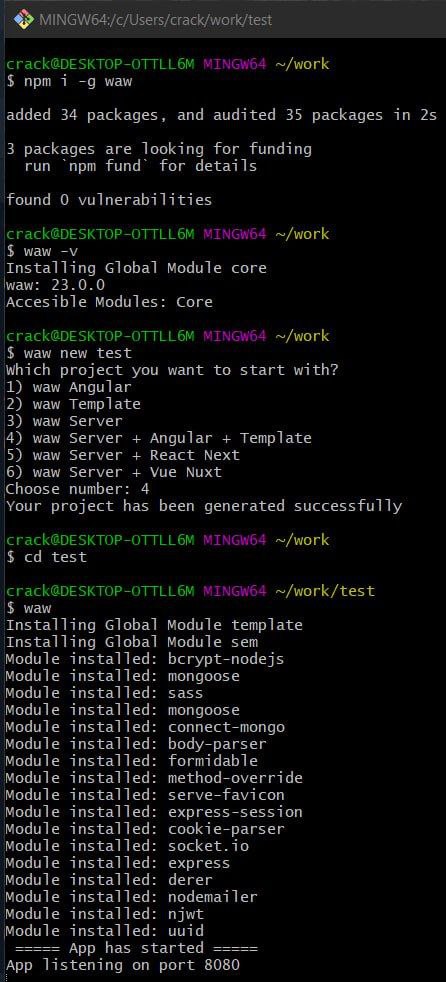
npm i -g waw
waw -v
waw new test
4
cd test
waw

Версія 4 це ставить проєкт з беком, angular та нашими templates з плагіном wjst.
Щоб глянути на наш дефолтний сайт, пишемо в браузері localhost:8080
Тут щось може в кінці писати просто connect, це може означати що базу не встановили правильно.
Маємо побачити таке, це лендос на template/pages/index
З вітки можна перейти на angular.

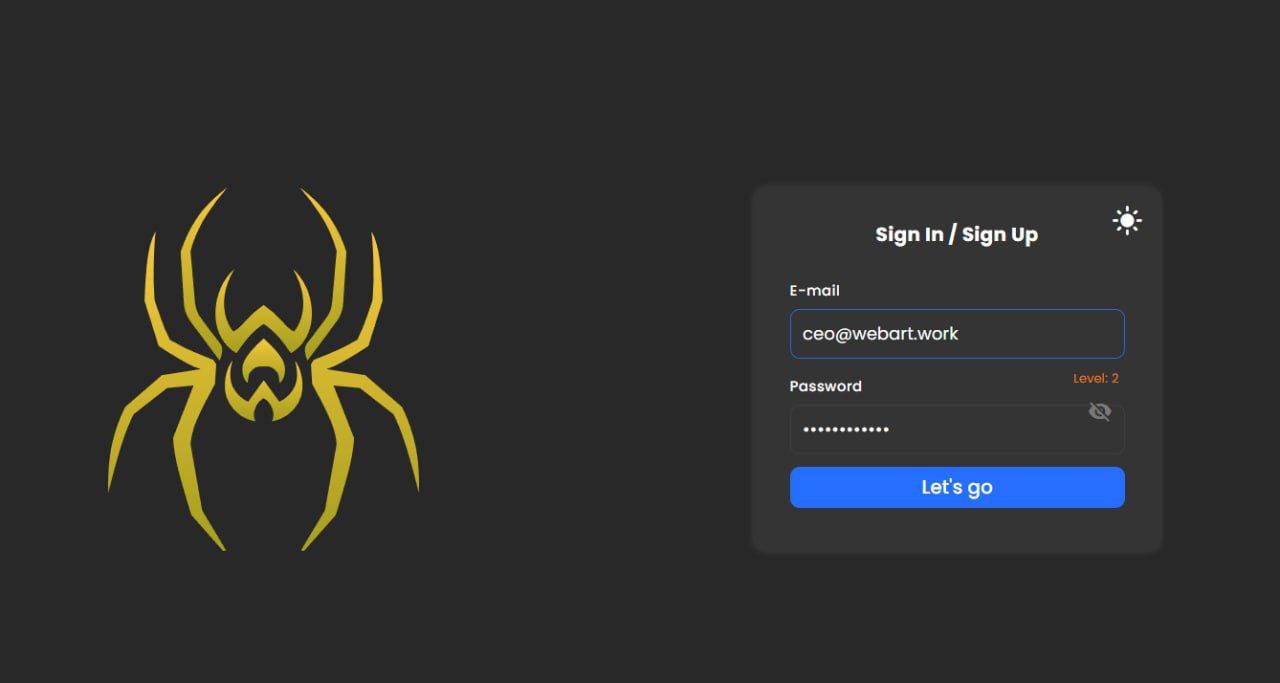
Там побачимо сторінку логіна, де вже зафілений юзер для комфорту. Перший раз він простий юзер, далі якщо сервер перезапустити то він стане адміном.

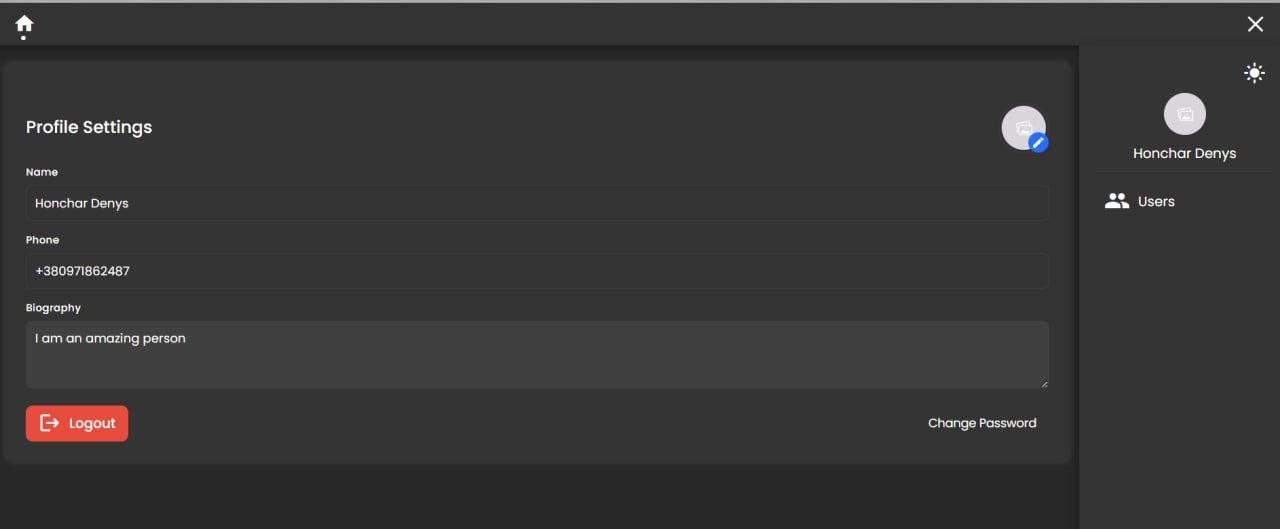
Це сторінка профілю, тут ми можемо юзеру міняти інфу

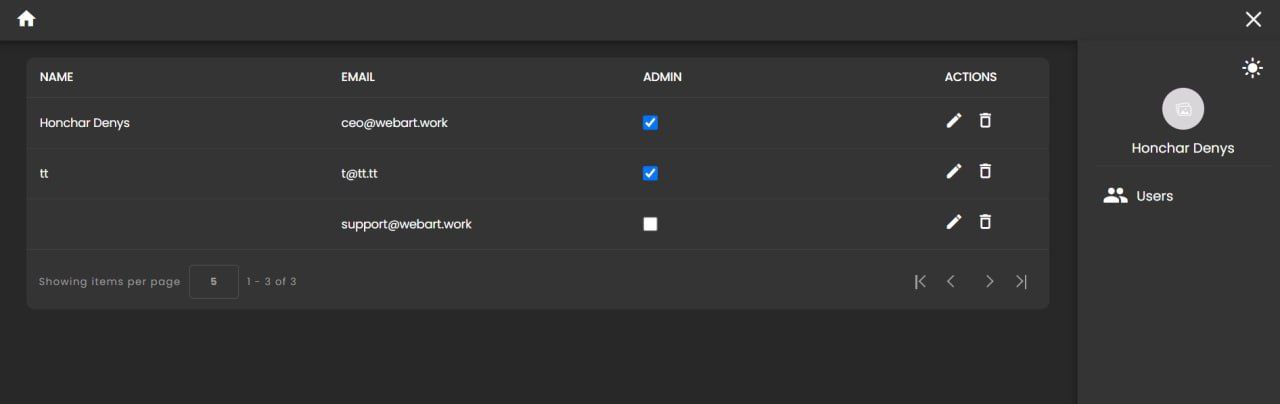
Якщо ми зробимо нашого юзера адміном, ми побачимо таку сторінку, тут всі юзери, їх можна видалити :)

Можете постворювати різних юзерів, на логіні міняти email. Далі повидаляти їх на адмін сторінці або зробити їх адмінами )
Давайте для початку запустимо наш front-end. Для цього нам потрібний буде ще один термінал. Разово треба буде встановити пакети для коду, для того щоб все працювало. Яку можна буде побачити на localhost:4200
cd
cd work/test/client
npm i
go

Далі три самі ходові команди:
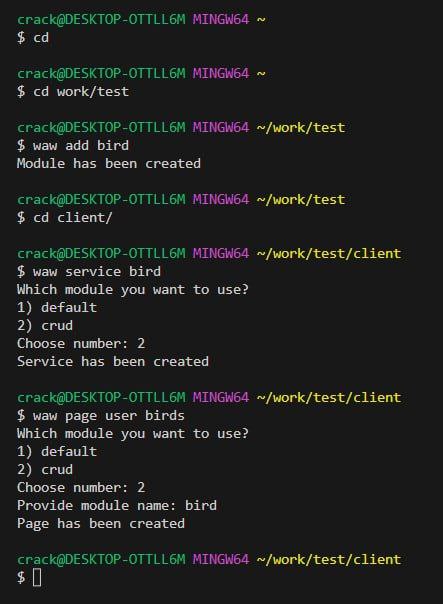
1) додавання back-end module, який відповідальний за збереження інформації та її доступність, назвімо його bird
cd
cd work/test
waw add bird
2) додати до front-end service bird, який буде відповідальний за зв'язок front-end з back-end
cd
cd work/test/client
waw service bird
2
3) додамо сторінку в якій будуть наші пташки, в папку юзерів, яка буде доступна на ссилці localhost:4200/birds
cd
cd work/test/client
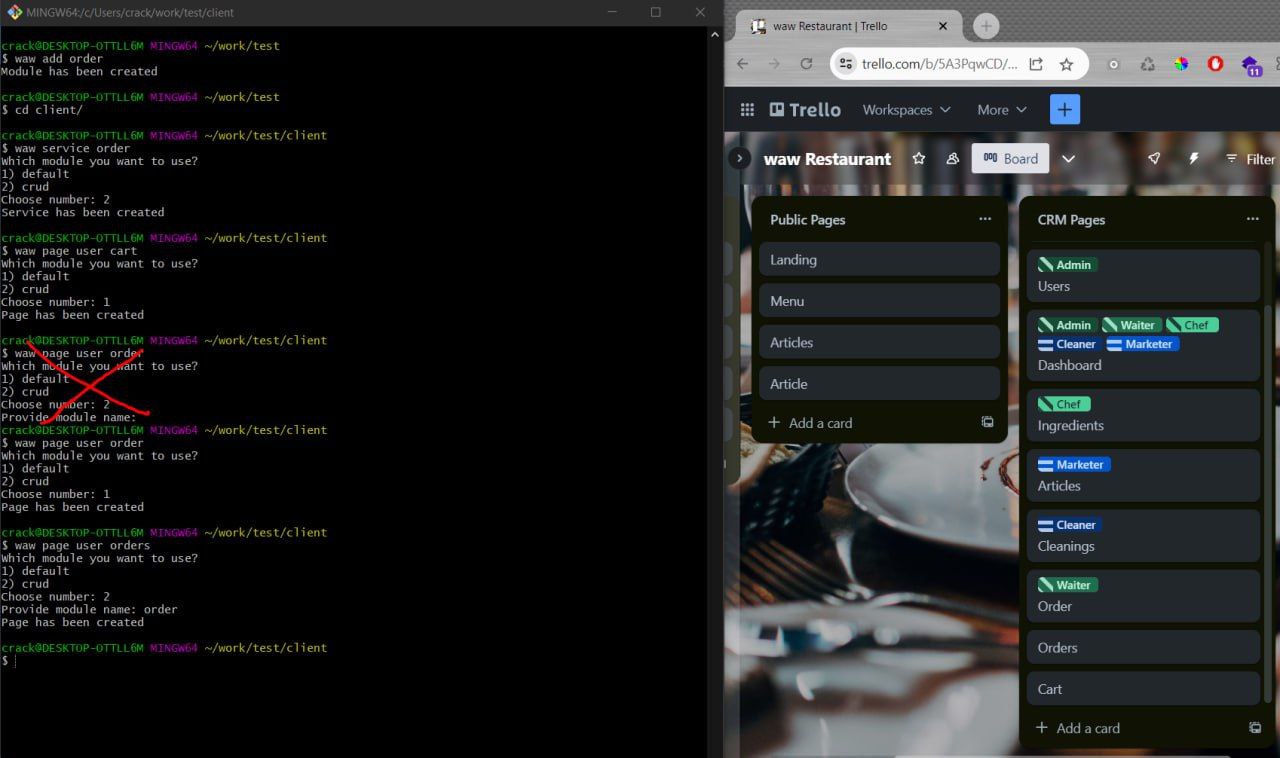
waw page user birds
2
bird
ось приклад

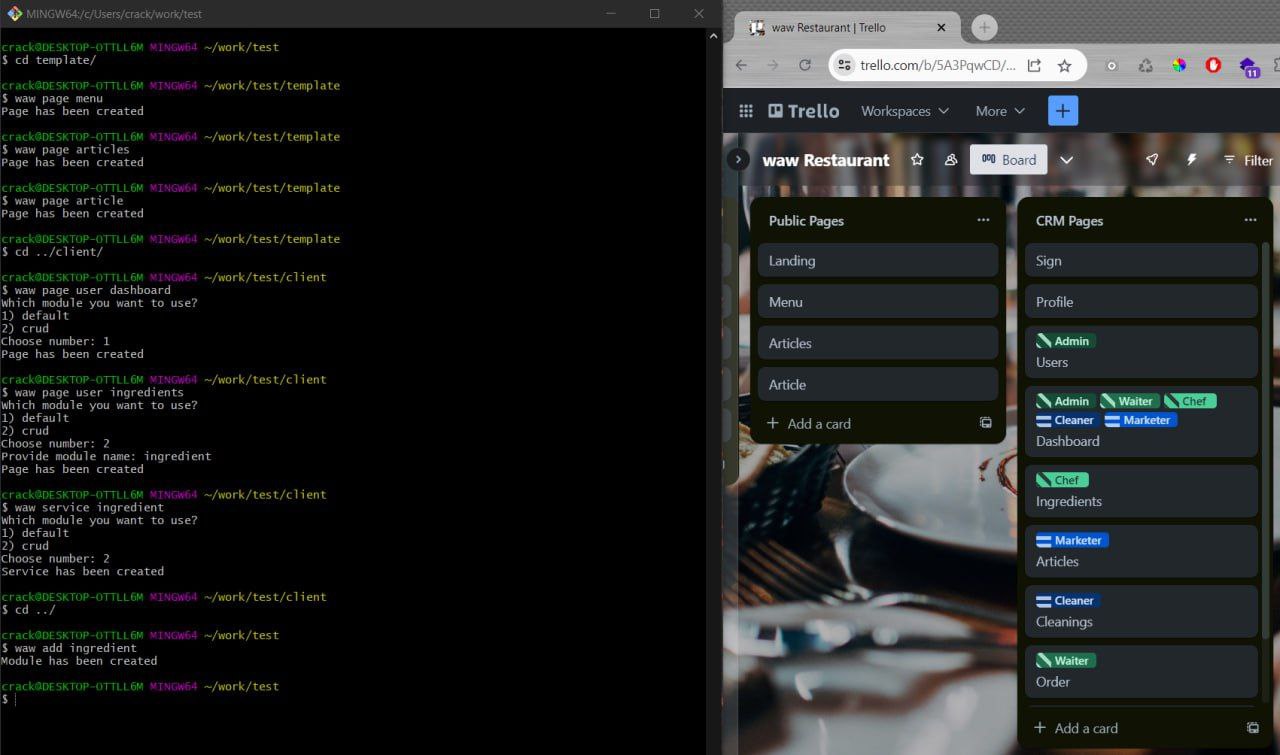
Наступний крок, зробити структуру проєкту таку яка в ваших бордах :)
Для початку я створюю сторінки в темплейті, вони буду робитися беком, для того щоб Гугл їх бачив. Далі створюю менеджмент для інгредієнтів.

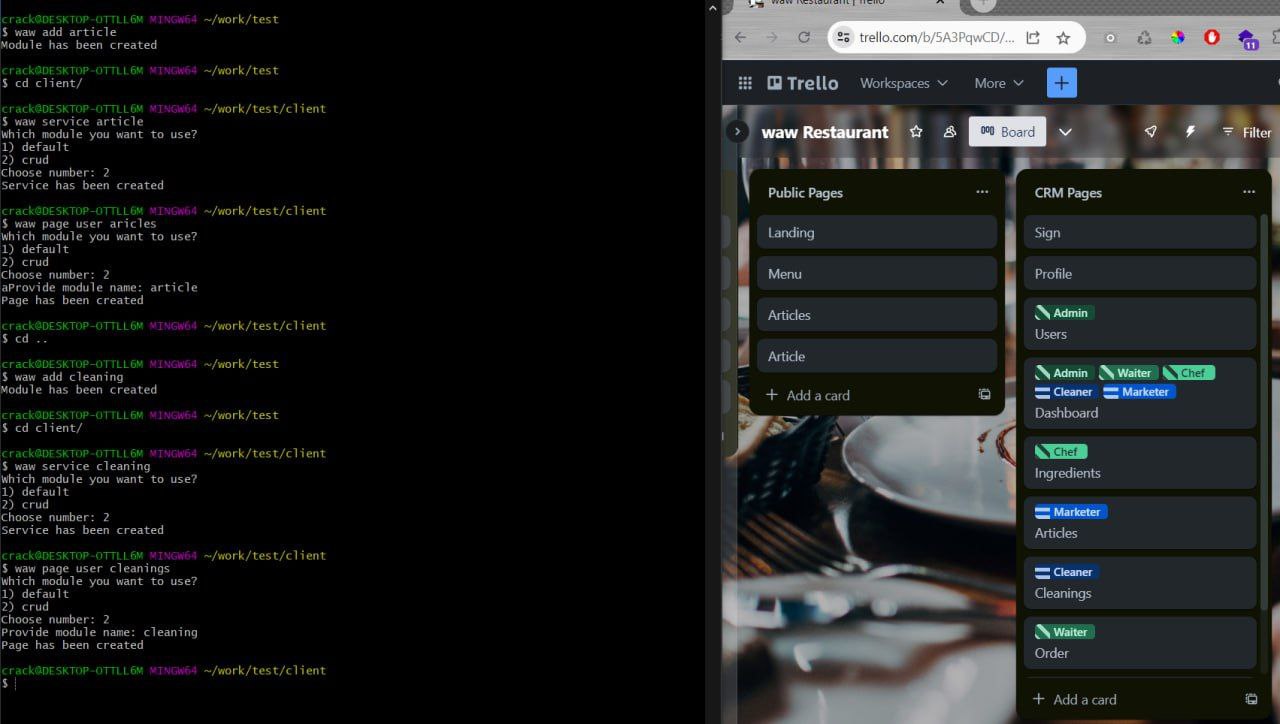
Далі роблю менеджмент на статті та уборку

В кінці будую структуру для замовлень